Tímto prvním dílem startujeme nový seriál, který napsal Michal Feltl. V následujících dílech se dozvíte jak na tvorbu grafického designu pro OS Android aplikace. Doufám, že zájemce o informace nezklamu a splním tak jejich očekávání. Seriál bude pravidelně vycházet v neděli.
Díly seriálů:
1.) Úvod do designu Android aplikací
2.) Různé density a rozlišení Android zařízení
3.) UI Guidelines, seznam prvků
4.) Tvorba skic a prototypování mobilní aplikace
5.) Tvorba layoutu v grafickém programu
6.) Řezání grafiky a struktura resources
7.) Draw 9-patch tool
8.) Rady na závěr
Obsah článků bude kombinace načtené teorie a vlastní praxe v reálných projektech. Pokud budu mluvit o termínu „mobilní design“ budu jím myslet grafický design pro mobilní aplikaci (v tomto seriálu pro Android). Ale dost úvodu. Pojďme na to.
Pro koho je určen tento seriál?
Jednoznačně pro grafické designery, kteří se buď chtějí naučit základy tvorby grafického designu pro OS Android a nebo už něco vytvořili, a chtějí jen získat další informace. Android je operační systém určený pro mobilní zařízení, ale tvorba designu nemusí zajímat jen mobilní designéry, obsah může být zajímavý i pro grafiky, kteří s touto tvorbou nepřišli do styku a zatím třeba jen dělají weby nebo tiskoviny. Seriál nebude vhodný pro programátory – přímé vývojáře na Android. Ty se tu nenaučí nic nového. Maximálně zjistí, proč spolupracovat s grafikem a jaká je jeho úloha při vývoji.
Co by měl designer vědět o Androidu?
Android je na Linuxu založená softwarová platforma určená zejména pro mobilní zařízení (chytré telefony, PDA, navigace, tablety) vyvinutá původně společností Android Inc., kterou akvizicí převzal Google v roce 2005. Jedná se o open source software. 23. září 2008 byl oficiálně představen systém Android 1.0 i s vývojovým prostředím a tedy i s možností tvorbou designu prvních vývojářských aplikací. Historii Android GUI se budu zabývat v dalším díle, tak ho tu elegantně přeskočíme.
Jak taková tvorba grafiky pro Android vypadá?
V první řadě musím říci, že hodně podobně jako pro ostatní mobilní OS (např. iOS, BlackBeery atd.), takže pokud již tvoříte grafiku pro mobilní zařízení, jen pro jiný OS, budete v pohodě a rychle si osvojíte pouze drobné odlišnosti a rychle se jim přizpůsobíte. Pokud máte zatím zkušenosti jen s webdesignem, tak u mobilního designu najdete velké rozdíly, které Vás buď chytnou nebo odradí. Já grafiky dělím na kreativce a techniky. Kreativci se vyžívají v kolážích, hrají si s kerningem, pořizují vlastní fotografie, barvy míchají podle svého pocitu, hledají v designu nové cesty atd. Na rozdíl od techniků, ty mají rádi jasný řád a postup výroby, používají doporučené fonty, využívají fotobanky, ulehčují si práci již vymyšlenými a funkčními postupy, používají palety barev atd. Pro koho myslíte, že bude vhodný mobilní design? Jestli jste odpověděli pro techniky. Tak máte pravdu. Mobilní design je v grafice silně technický směr a to včetně tvorby pro OS Android. Klade daleko větší důraz na tvorbu skic a při složitějších aplikací i na tvorbu prototypů. Grafik musí znát funkčnost aplikace, smysl a i důvod výskytu jednotlivých prvků. Pravidla při tvorbě jednotlivých prvků jsou přísnější než třeba u webdesignu, kde si nastavíme jeden layout (např. 960px) a do něj strkáme prvky. U tvorby grafiky pro mobilní aplikaci, je designer blíže programátory a dochází tam ve většině případu k přímé komunikaci. Designér musí znát seznam, velikosti a barvy nativních prvků. Neodradil jsem Vás? Já doufám, že ne :-). Nebojte tvorba takové grafiky je i zábava a při osvojení některých postupů jde celkem i rychle od ruky.
Mýty a fámy, které provází grafický design pro Android
Slýchám dva. První je ten, že vývojář (programátor) na OS Android nepotřebuje k sobě designéra. Vystačí si sám. Ano je to pravda, ale pouze do jisté míry. V případě tvorby jednoduché aplikace, na kterou stačí aplikovat základní GUI Androidu (nativní prvky). ALE! Za prvé! Komu se ty nudné šedé aplikace líbí? A za druhé! Při složitějším UI aplikace je třeba vytvořit vlastní prvky, které zvládnou požadavky aplikace. Kdo je udělá? Grafik.
Abych Vás přesvědčil, mrkněte na dva screeny:

Vidíte ten rozdíl? Obě aplikace jsou na Android. Na levém screenu je aplikace složená pouze z nativních prvků. Na pravém screenu je grafika na míru. Obě aplikace jsou svojí funkčností v podstatě totožné, ale grafický vhled se diametrálně liší. Podobných příkladů by se dalo uvést více. Navíc existují aplikace, které se ani bez grafiky na míru nedají postavit. Dobrým příkladem jsou hry. Dovedete si představit
Angry Birds postavené z nativních prvků? Asi ne, že..?
Druhý takový mýtus je ten, že aplikace na Android jsou hnusné. Tenhle názor hlavně přebývá v hlavách lidí, kteří znají jen iOS (iPhone, iPad) a porovnávají některé aplikace, které nejsou na Android ještě portovány. iOS jako systém je ve světě o pár let déle, proto získal větší oblibu u grafických designérů. S nástupem Androidu se situace změnila. Designéři se musí naučit přizpůsobit grafiku dalšímu mobilnímu OS.
Abych své tvrzení utvrdil mrkněte opět na dva screeny:

Jedná se o internetový prohlížeč Opera Mini, který je vytvořený, jak pro iPhone (vlevo) tak i pro Android (vpravo). Tak co, který grafický design je hnusnější? Hmm těžké že? Toto je ideální stav, kdy se jedna aplikace téměř 100% shoduje v grafice napříč jinými OS.
Příklady hezkých designů pro OS Android
Na závěr prvního článku bych rád ukázal nějaké pěkné designy pro Android. Důvodem je to, aby jste si udělali představu o tom, jak to vlastně vypadá a co budeme tvořit. u každého příkladu zkusím zmínit zajímavost, která je specifická pro design na mobilní zařízení.
Na téhle aplikaci je dobře vidět, jak je možné graficky předělat nativní design vrchního tab baru. (menu s ikonky nahoře). Grafika odznáčků a další.
httpv://www.youtube.com/watch?v=zCe_1DxBQDc
V tomto případě se nejená o nějaký unikátní design. Důvod proč dávám zrovna tento příklad je použití bočních panelů, nalevo jsou otevřené panely a napravo pak navigace. Inovativní řešení designu aplikace, které je zároveň i praktické.
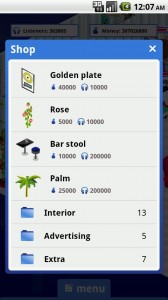
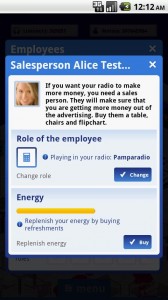
Jako zástupce z her, jsem se rozhodoval mezi Paradise Island a Radio Tycoon. Nakonec jsem dal přednost českým vývojářům. :-). Takže tady za zmíňku stojí vlastní design dialogových oken a spodního tab menu.
Nesmíme také zapomenou na tablety, které jsou „horkou“ novinkou a tvorba aplikací na tyto zařízení je tak trochu ještě pole neorané (které se ale rychle oře :)). Jako zástupce přidávám aplikaci CNN, u které si všimněte propracovaného levého menu.
A tím bych první díl zakončil. Abych to ještě na závěr shrnul. Dozvěděli jsme se obecně něco málo o OS Androidu. Už víme jak taková tvorba vypadá a jak se liší třeba od webdesignu. Vyvrátili jsme dva nejznámější mýty, které kolem designu na OS Android panují. A na úplný závěr si ukázali některé designově vyvedené aplikace, které se třeba můžou stat naším vzorem při vlastní tvorbě. V příštím dílu se již podíváme na Android GUI a jeho historii. Těšte se. 🙂
Osobní stránky autora článku michalfeltl.cz












Pekne, ale udivuje me, proc to tu vychazi se zpozdenim vuci strankam autora? 🙂
Nu proč ne, každý nemusí znát můj blog :-)..