Je na čase náš grafický návrh smyšlené aplikace Vánočníček dokončit. Pokud nevíte o co jde, tak vězte že se chystám navázat na článek z minulého týdne. Pokud tedy první díl nemáte projetý, nedoporučuji se pouštět do čtení tohoto druhého. Chyběli by Vám souvislosti, které byly již probrány a bez nich by jste nebyli schopni tento tutoriál dokončit.
Otevřete si tedy svůj původní pracovní soubor s aplikací Vánočníček a zkontrolujte si, že Vám z minulého dílu nic neuniklo a máte tedy hotové dva screeny (Splash a Home). V tomto druhém článku náš design aplikace dokončíme. Konkrétně tedy dokreslíme zbývající dva screeny a na závěr zkusíme naší aplikaci vložit do grafické makety telefonu a udělat jednoduchý promo obrázek.
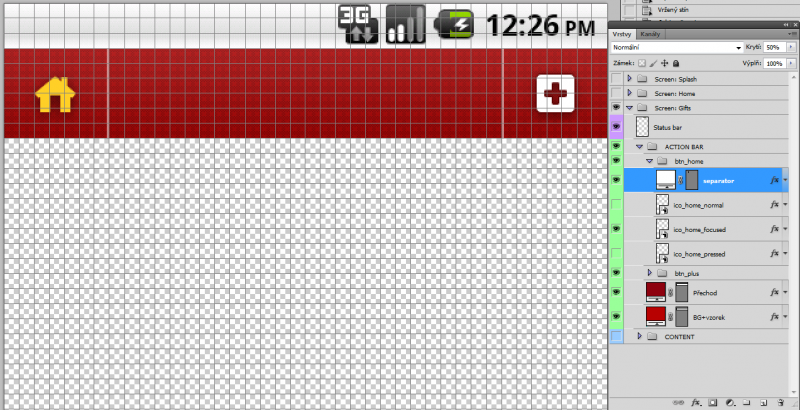
Takže dle našeho wireframu přichází na řadu design Gifts screenu. Už z pohledu je jasné, že bude hodně vycházet z Home screenu. Takže zduplikujte skupinu „Screen: Home“ a přejmenujte jí na „Screen: Gifts“. V Action baru přibylo tlačítko domečku, který by nás měl po tapnutí vracet na Home screen. Zduplikujeme si tedy skupinu btn_plus a přejmenujeme jí na btn_home, odmažeme ikonku domečku a zbytek (separator) umístíme přesně dle obrázku. Nyní si nakreslíme ikonku domečku nebo pro ty málo tvořivé si stáhneme již hotovou odsud. Ikonku opět umístíme přesně do layoutu (viz. obrázek). A poté jí 2x zduplikujte a zkopírujte jednotlivé styly vrstev z ic_plus_focused a ic_plus_pressed. Protože, chceme zachovat stejné styly napříc celé aplikace.
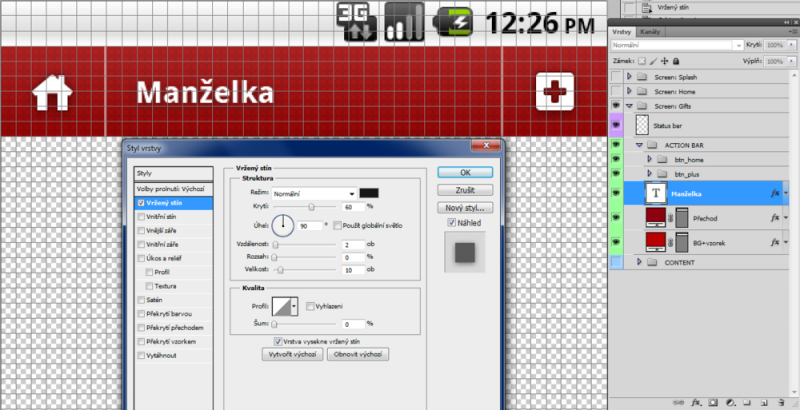
Pokud jste tak ještě neudělali, odmažte textovou vrstvu „Vánočníček“. A místo ní uděljete novou s obsahem „Manželka“, ovšem nyní už systémovým písmem Droid Sans Bold a použijte velikost 24px. Přidejte vnější stín. Tento text se bude vypisovat programově. (Definici vnějšího stínu je potřeba říci programátorovi).
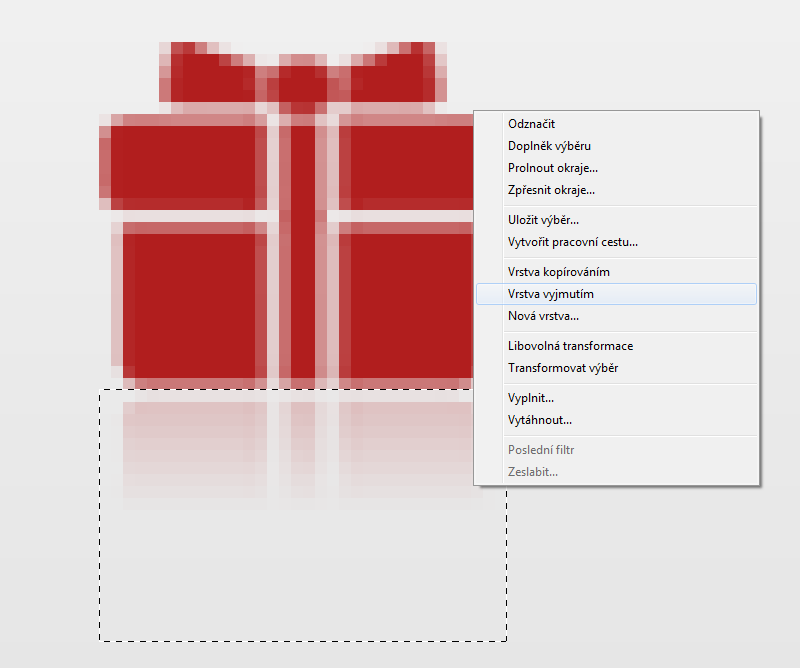
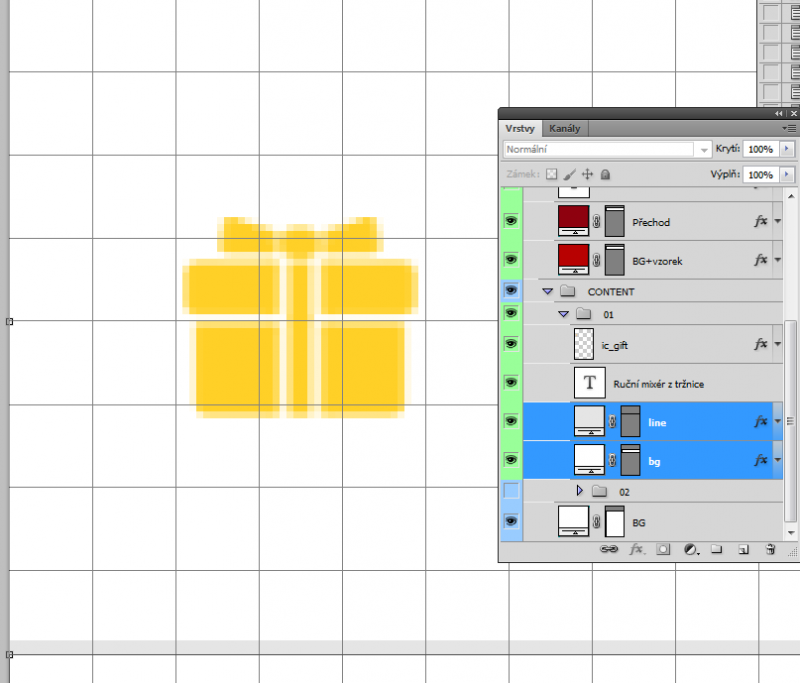
Nyní se přesunume do CONTENT, tedy do tvorby obsahu. Pokud jste si správně zduplikovali Home screen, ponechte si jen jednu položku a na té budeme pracovat. Smažte z ní ikonu Santa čapky a místo ní si umístěte ikonu dárku, pomoct si zase můžeme třeba zde. Z ikonky je potřeba odmazat odraz stejně jako bylo u ic_check. Dále jí přebarvíme na #ffd027 a přidáme vnější 1px bílý stín. Poté si vytvoříme novou textovou vrstvu a napíšeme „Ruční mixér z tržnice“, použijte Droid Sans Regular, 22px, barva #b11e1e. Všiměte si velikost textové vrstvy, určete jí přesnou hranici, kam až může zasahovat. Také novou ikonu a textovou vrstvu je potřeba správně zarovnat. Pokud je to možné, řadíme vždy na stejnou vertikální úroveň jako již hotové vrstvy.
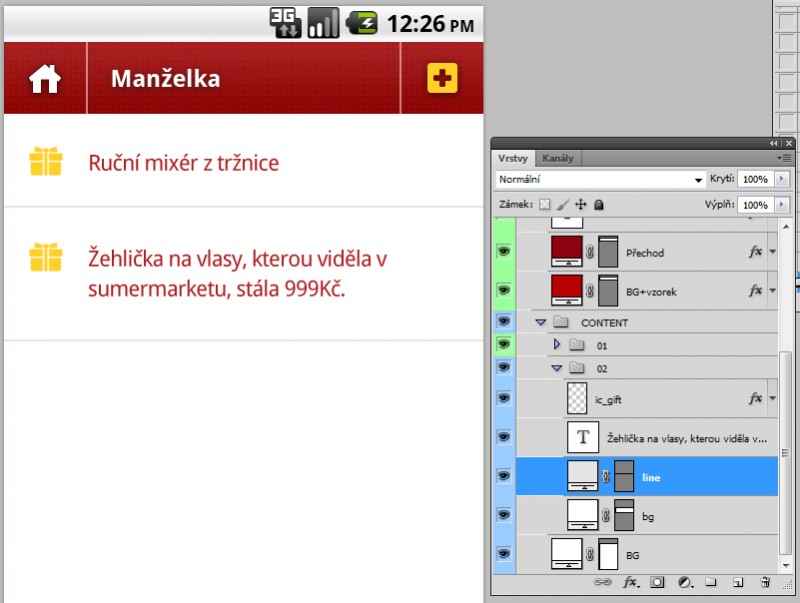
Vzhledem k tomu, že text v dárku může být dlouhý na více řádků, proto musíme změnit barevný přechod na pozadí položky. Mohli bychom ho nechat, ale u dlouhých textů by vypadal blbě. Jinak platí stále to, že po dlouhém tapnutí na položku se zobrazí kontextové menu s položkami edit a smazat. Po krátkém tapnutí se naše položka stane aktivní, což symbolizuje, že tento dárek na seznamu máme koupený. Přechod tedy smažte a nahraďte to dvěma tvary (obdelníky), kde jeden (480x94px) tvar reprezentuje pozadí a druhý dělíci linku (480x2px). Pozadí bude mít bílou barvu #FFFFFF a linka světle šedou #e5e5e5.
Máme hotovu jednu položku, kterou můžeme zduplikovat a zkusit si vytvořit text na dva řádky. Pozadí položky nyní bude mít velikost 480x132px, linka zůstává 2px. Dbejte na přesné zarovnání. Odsazení mezi řádky jsme použil 30px. S dárkem nehýbeme.
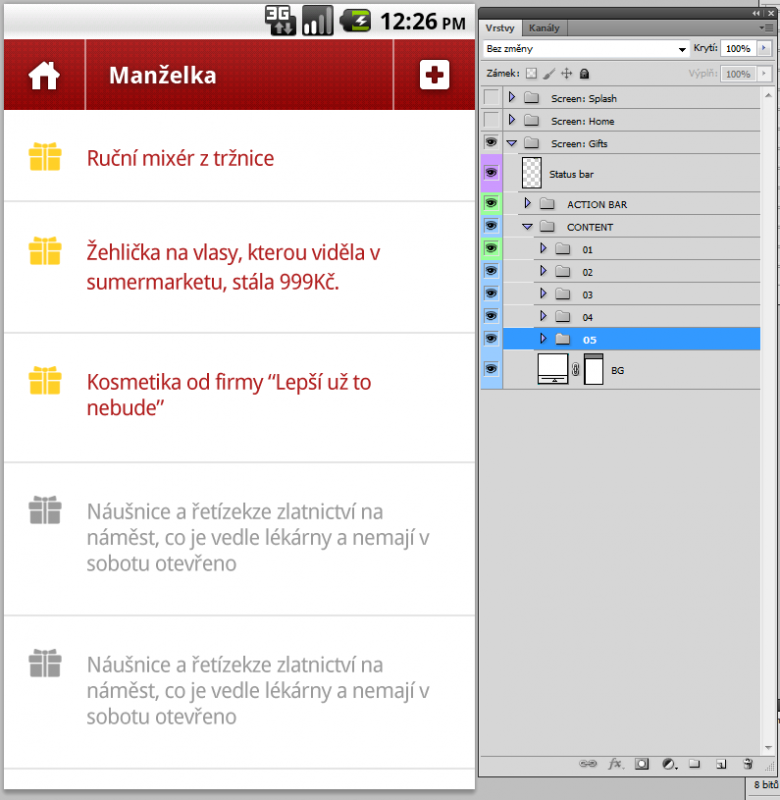
Nyní si položku několikrát zduplikujeme a podle wireframu přepíšeme jednotlivé položky. Také si vytvoříme jednu nebo dvě neaktivní položky, to jsou ty, které máme na seznamu, ale zatím jsme je nekoupili. Funkčně to máme vymyšlené tak, že po tapnutí na neaktivní položku (šedá ikonka a text) se jí změní barva a navíc se nám zařadí nahoru za poslední aktivní položku. A obráceně.
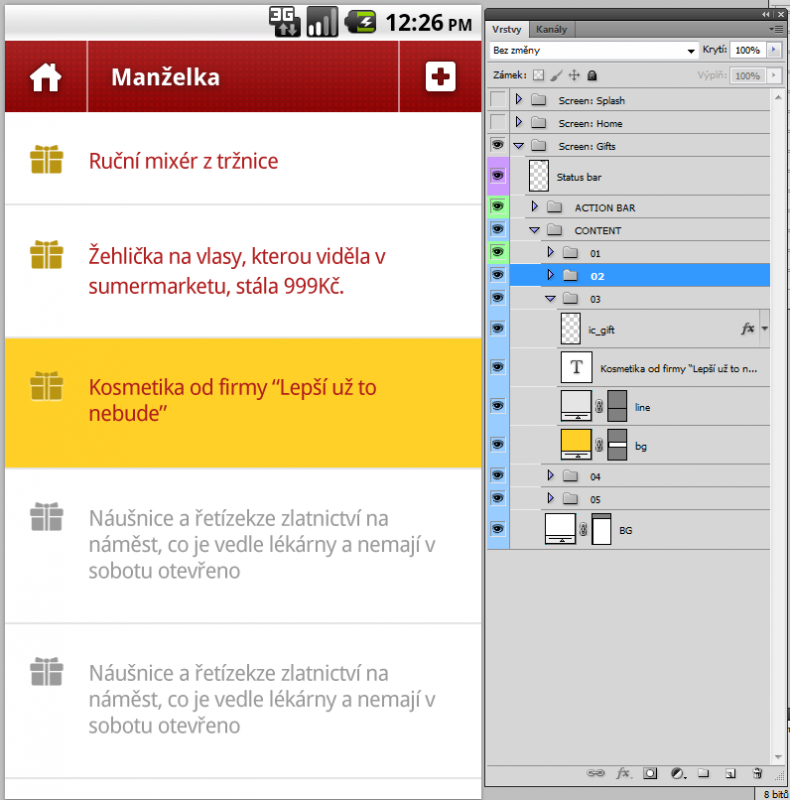
Opět nesmíme zapomenou na stav, kdy chceme změnit stav nějaké položky, tedy pressed a focused stav. Použijeme tedy na jedné položce stejný styl jako na Home screen, tedy vyplnění žlutou barvou #ffd027. Ale ejhle zjistíme, že stejnou barvou máme udělané aktivní ikonky a to nejde do sebe. Takže jim změníme barvu na stejnou jako je na Home screen počet koupených dárků. To dává smysl že?
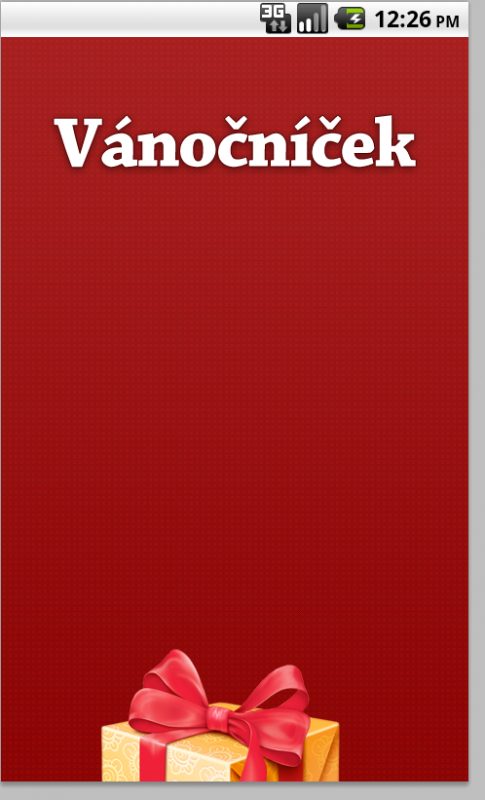
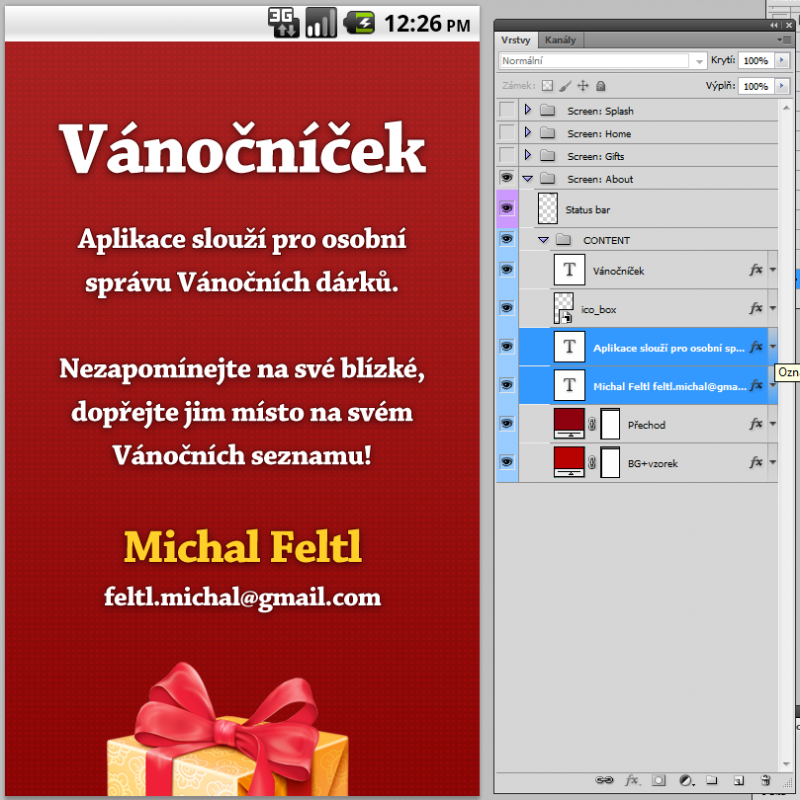
Gift screen je hotový. Zbývá nám About screen, který vychází ze Splash screen, takže si ho zduplikujte. Po menší rozvaze jsem se rozhodl ho přepracovat oproti wireframu. Odmažte ic_check a text „seznam dárků“. Ikonku dárku umístěte na spodek obrazu, tak aby vykukuvala jen jeho půlka.
A nyní přidáme texty. Všechny texty jsou jsou fontem Chaparral Pro Bold a je na ně aplikovaný stejný styl jako má Vánočníček. O aplikaci a slogan má velikost textu 30px a proklad mezi řádky je 44px. Jméno je velikostí 48px a emailová adresa 28px (proklad stejný).
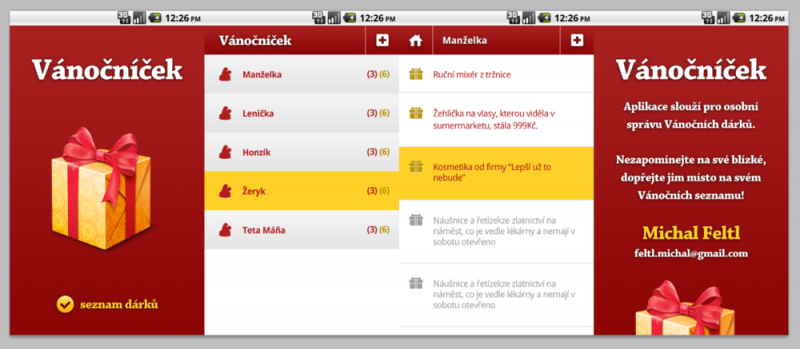
No a je to. Vepsáním svého jména (moje nepište :)) do About screen jste úspěšně zakončili tento tutoriál. Nyní si múžete své plátno zvětšit na 1920x800px a pyšně se podívat na svojí práci.
Na začátku článku jsem slíbil jednoduchý postup, jak udělat pěkný promo obrázek naší aplikace. Takže se na to ještě v rychlosti podíváme. Potřebujete nějaký pěkný model mobilu (nejlépe aktuální model). Ke stažení dávám model Samsung Galaxy S pro rozlišení screenu 480×800, tedy ideální pro náš vzorový příklad. Je to PSD i PNG.
http://dl.dropbox.com/u/20904455/Blog/tut1_android/Samsung_Nexus_S%20-%20prom…
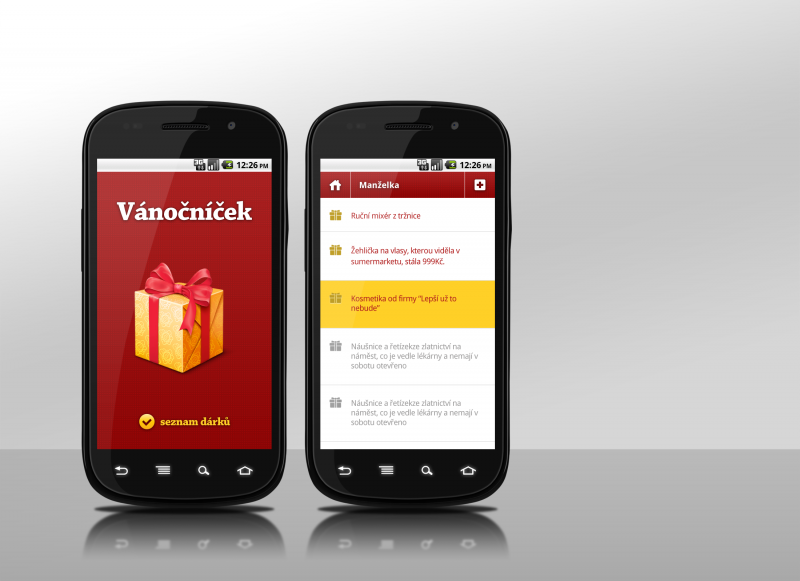
Soubor si otevřete a telefon jednou zduplikujte. Z našehho návrhu aplikace si vybereme dva screeny. Subjektivně vybírám vždy ty, o kterých si myslím, že jsou nejhezčí nebo z nich je jasně vidět smysl aplikace. Vybereme si tedy dva screeny a přeneseme je do promo obrázku. Umístíme je přesně na screen telefonu.
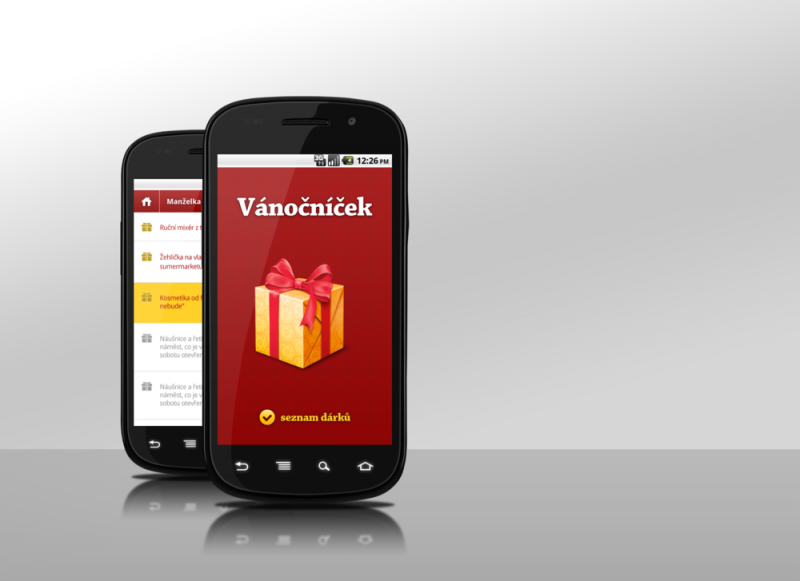
Jeden telefon si zmenšíme na 85% na výšku i šířku a umístíme za nezvětšený telefon. Takto dosáhneme jednoduchého vizuálního dojmu, že jsou telefony za sebou (perspektiva).
Pak už nám chybí jen doplnit nějaký text a promo obrázek tak dokončit. Jednotlivé parametry textu Vám již vypisovat nebudu, věřím že si s tím pohrajete sami. Pokud bychom měli již nadesignovanou ikonku aplikace, toto by bylo vhodné místo, kde bychom jí k promo textu přilepili. Jak vytvořit takovou aplikační ikonku pro Androida se můžeme podívat v nějakém dalším článku…
To je dnes vše.




















Díky za zajímavý článek, jen bych tě trochu poopravil a to konkrétně v modelu mobilu, který jsi vybral jako promo obrázek. Samozřejmě se nejedná o Samsung Galaxy S jak uvádíš, ale o Google Nexus S. PS: Pokud bych si chtěl rýpnout :-D, ještě bych dodal, že to již nějaký ten čas není aktuální model, beru-li v úvahu nástupce Nexusu S v podobě Nexusu Prime 😉
… samozřejmě jsem myslel Galaxy Nexus… to se to rýpnutí moc nepodařilo 😀
to Ondra: Ha, čekal jsem kdy to někdo pozná! Je vidět že to opravdu někdo čte. 🙂
V tomto jsem lama a chtěl jsem se zeptat na takovou maličkost. Když se mi vše podaří vytvořit podle tvého návodu, tak jakmile to dokončím, jak docílím toho, abych to nacpal do mobilu a tam to fungovalo?
kde je „About“ button?