Dnes se podíváme na reálnou praxi toho, jak v grafickém programu zkreslit aplikaci pro Android. Čelý článek bude mít charakter tutorialu, jak při designování postupovat. Budu popisovat vlastní praxi, je možné že není 100% správná a najdou se designeři, kteří to dělají jinak. Způsobů, jak se do cíle dostat je několik. Dnes Vám ukážu svůj.
Zadání
Dlouze jsme přemýšlel, jakou vzorovou aplikaci udělat a vzhledem k tomu, že se pozvolna blíží Vánoce, tak jsem se rozhodl pro takový jednoduchý Wishlist. Připravíme si design aplikace, která pokud by se zrealizovala, tak by sloužila pro vytvoření seznamu blízkých, kterým chceme o Vánocích nadělit dárky. A samozřejmě ke každé osobě pak možnost přidávat dárky, které si přeje a které již máme nakoupené. Vzhledem k tomu, že tutoriál budu psát v češtině, design aplikace (texty) bude také v češtině. Naše aplikace ponese také české jméno =Vánočníček. Jdeme na to.
Wireframe
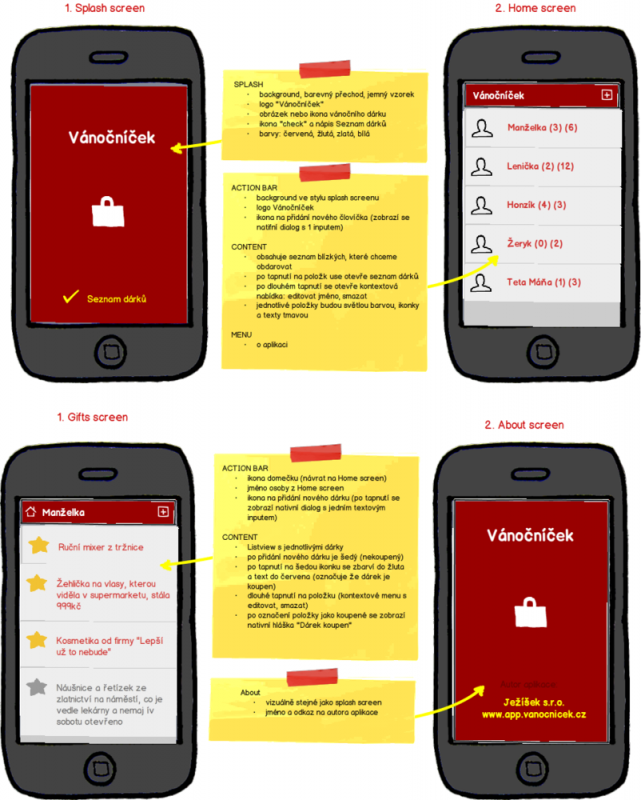
Jak jsme si řekli v minulých dílech seriálu, základem úspěšného návrhu aplikace je dobrá příprava ve formě skicy nebo wireframu. Proto ani já tento krok nezanedbám a připravil jsem wireframe aplikace, kterou si dnes nadesignujeme v grafickém programu. Model jsem kreslil v Balsamiq Mockups. Design naší apliakce se bude skládat ze 4 screenů.
Grafika
Návrh designu budu připravovat v grafickém programu Adobe Photoshop, nicméně pro samotnou tvorbu se dá použít i jiné programy (Adobe Fireworks, Gimp, Corel atd.) – jen jednotlivé funkce a nabídky budete mít jinde.
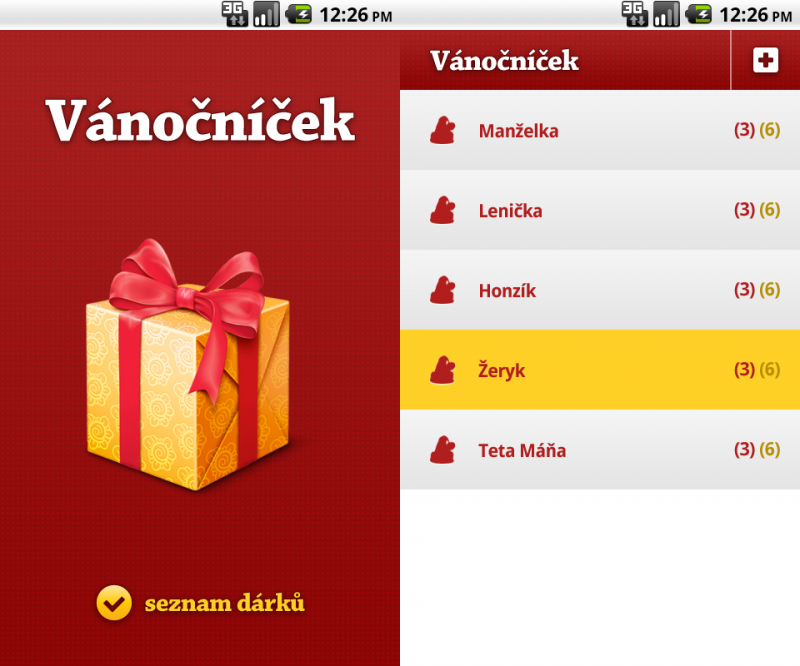
Takhle by měl vypadak výsledek:
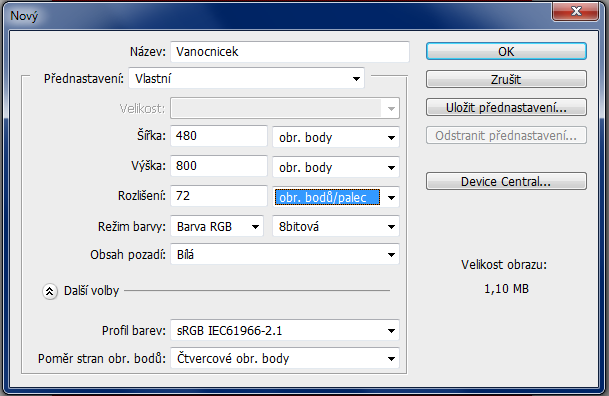
Takže začínáme… Nejprve si vytvoříme nový dokument o rozměrech 480×800, protože budeme kreslit naší aplikaci v hdpi rozlišení.
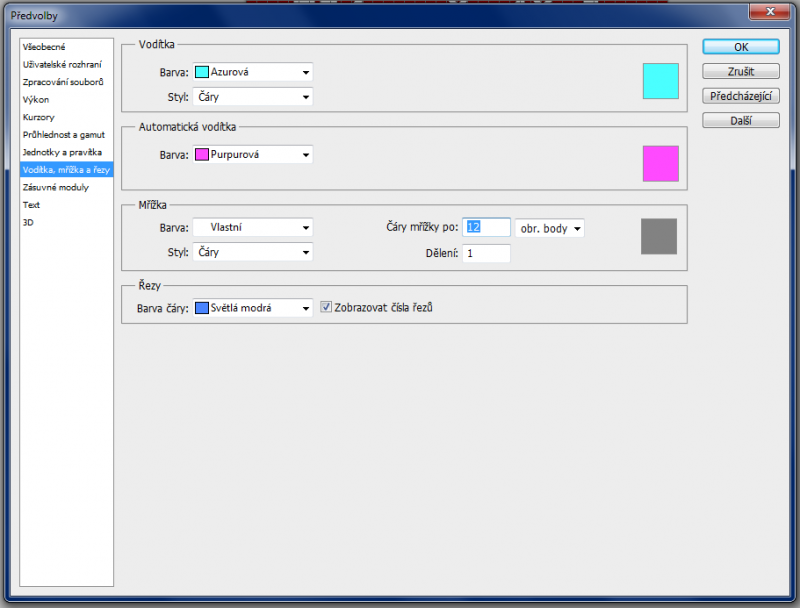
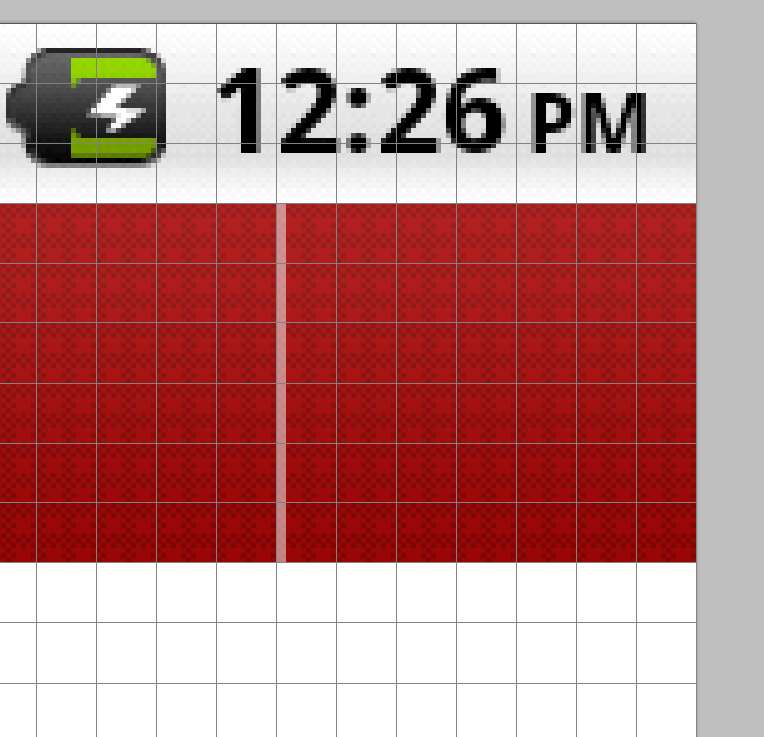
A v něm si nastavíme patřičnou mřížku, kterou budeme v návrhu dodržovat. U Androida je výhodné využívat mřížku násobku 3. Vzhledem k tomu, že budeme dělat jednodušší návrh s méně detaily, uděláme si mřížku po 12 pixelech.
Vytvoříme si novou skupinu „Screen: Splash“ a do ní umístíme naší první vrstu: Status bar. Pokud jí nemáte, můžete si jí stáhnout zde a umístit do dokumentu jako samostatnou vrstvu zarovnanou zcela nahoru. Bude nám zabírat 36px na výšku.
Splash screen je první obrazovka, která je vidět při zapnutí aplikace (loadovací obrazovka). U naší jednoduché aplikace, by snad ani nebyla potřeba, ale schválně jsem jí do tutoriálu zařadil, abychom si ukázali, jak na ní. Obecně se na ní nachází logo a motiv aplikace. Je to taky screen, který celou aplikaci prodává, proto musí být, jak se říká vymazlená…
V našem příkladu si vytvoříme nový tvar přes šířku obrazu a výškou 764px (36px zabírá status bar). Tento tvar vyplníme barvou #b80101 a ve stylech mu přidáme vzorek. který dávám ke stažení. Vzorku nastavte 20% krytí.
http://dl.dropbox.com/u/20904455/Blog/tut1_android/vanocnicek_pattern.pat
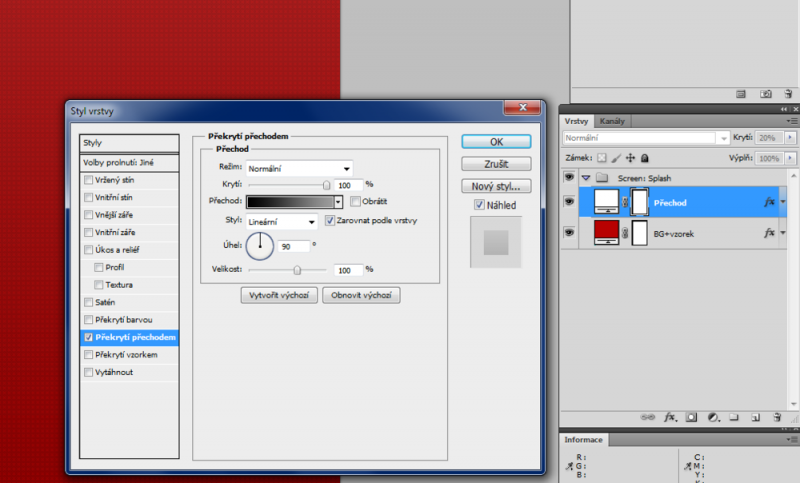
Duplikací tohoto tvaru si vytvoříme novou vrstvu, na které uděláme barevný přechod (#000000 -> #9e9e9e). Této vrstvě nastavíme krytí na 20%.

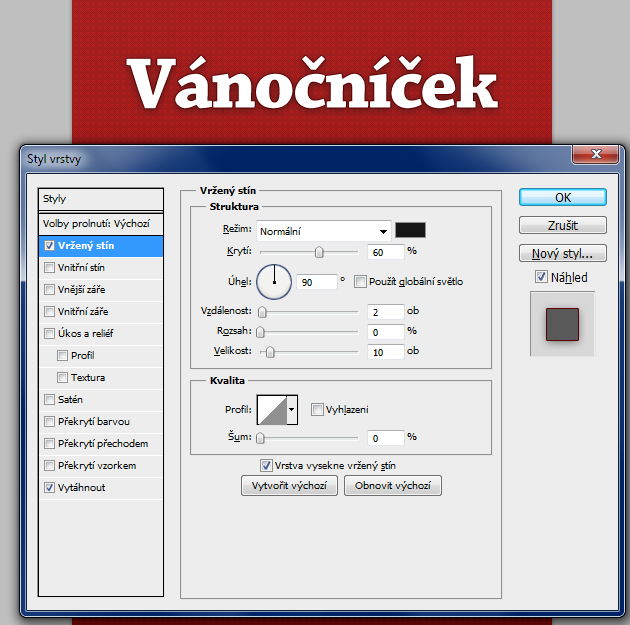
Nyní vytvoříme jednoduché logo naší aplikace, které se bude skládat pouze z textu Vánočníček. Font jsem použil Chaparral Pro Bold, pokud tento font nevlasníte, můžete si pomoct nějakým podobným. Prostrkávání nastavte na -30. Text je velký 75px a má následující styly:
Nyní potřebujeme použít něco jako hlavní motiv naší aplikace. Je zbytečné, abychom se s něčím do našeho příkladu složitě kreslili, proto použijememe již hotovou pěknou ikonku ve velikosti 512x512px, kterou si můžete stáhnout zde. Ikonu si umístěte do obrazu a zmenšete jí na 320x320px. Vertikálně jí zarovnejte na střed layoutu.
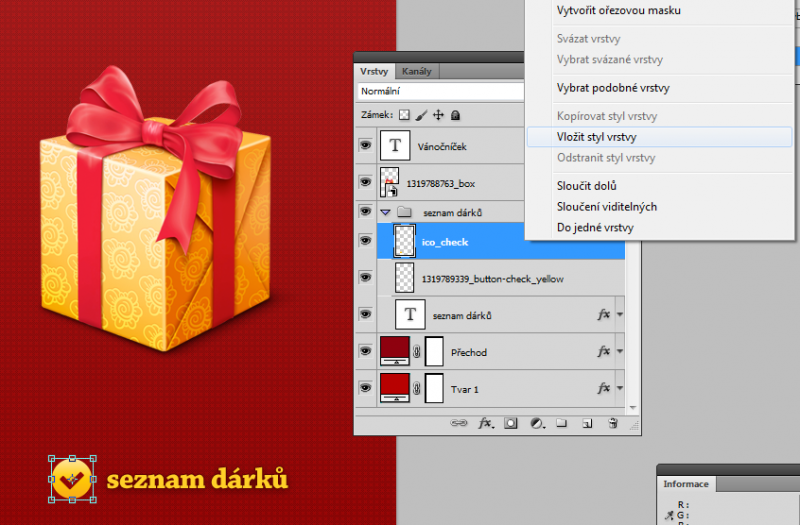
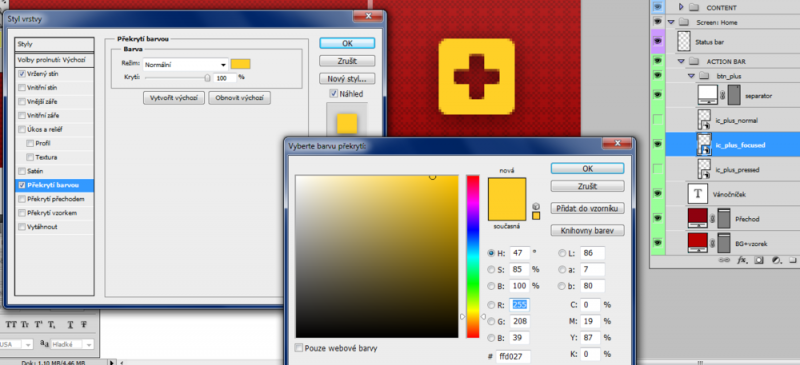
Dále si stejným fontem napíšeme text „seznam dárků“. Styl zkopírujte z textu „Vánočníček“ a pouze upravte barvu na #ffd027. Hodila by se nám ještě menší ikonka odškrtuné položky, proto si pomůžeme tady. Jen jí lehce upravíme – odstraníme odlesk. Uděláme tedy výběr, vytvoříme vrstvu výjmutím a tuto vrstu smažeme. Opět zkopírujeme a vložíme stejný styl vrstvy do této ikonky.
Vytvoříme si novou skupinu, do které vložíme text i ikonku a celou skupinu vycentrujeme s textem Vánočníček a ikonou dárku. A tím máme hotový splash screen.

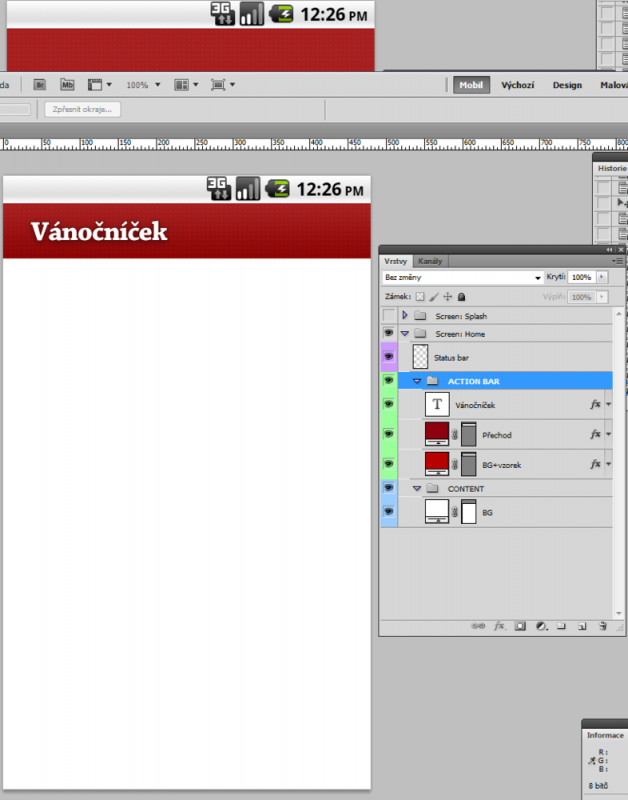
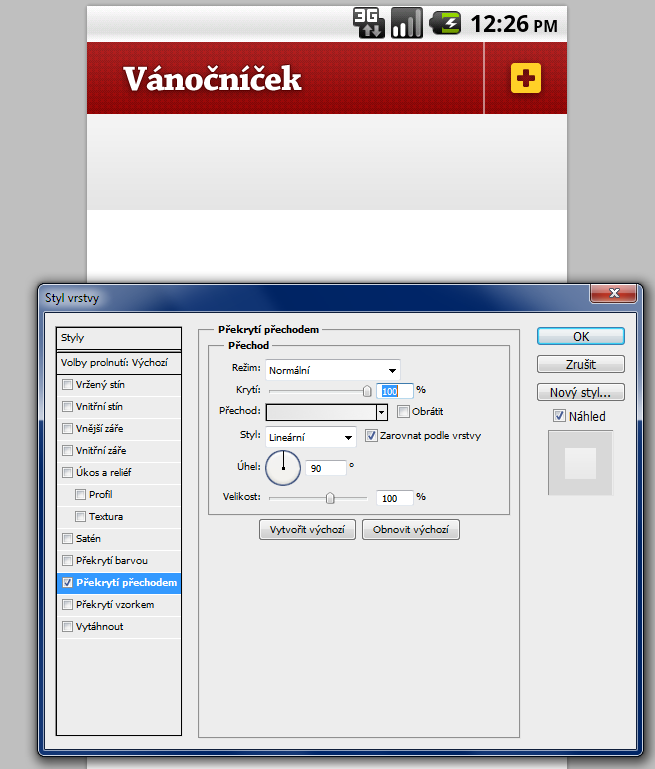
Nyní se pustíme do návrhu Home screen. Abychom si práci urychlili, tak celou skupinu se Splash screenem zduplikujeme a přejmenujeme na „Screen: Home“. Skupinu se Splash screenem si dáme jako neviditelnou. A nyní již budeme pracovat jen se skupinou „Screen: Home“, ze které odmažeme ikonu dárku, odškrtnutí a text „seznam dárků“. Naše logo Vánočníček si zmenšíme ze 75px na 36px. Vrstvy Přechod a BG+vzorek si zmenšíme na 480x72px -> vytvoříme z něho pozadí pro Action bar. A do volné plochy 480x692px vytvoříme nový tvar vyplněný barvou: #FFFFFF. Pro lepší pochopení jak to poskládat se podívejte na následující obrázek:

Logo horizontálně vycentrujeme s pozadím Action baru a přesně zarovnáme na 36px od kraje (3. kostka v mřížce). Zarovnávání je důležité, protože to pak nejen vizuálně bude dobře vypadat, ale může se podle toho řídit i případný programátor aplikace.
Podle wireframe patří ještě do actionbaru tlačítko pro přidání osoby do seznamu. Takže si vytvoříme novou vrstvu o velikosti 2x72px, vyplníme jí bílou barvou (#FFFFFF) a nastavíme jí krytí 50%. S jejím umístěním nám pomůže mřížka (viz obrázek). Dále si nakreslíme jednoduchou ikonku pluska, která se vlastně skládá ze 3 tvarů. Pokud si na to netroufáte, tak si jí můžete stáhnoutzde. Ikonce dáme stejný styl vrstvy, jako má naše logo Vánočníček a překryjeme jí bílou barvou.
Abychom měli tlačítko kompletní, je potřeba mu dodělat ostatní stavy a to stav kdy je označené kurzorem (focused) a ve stavu zmáčknutém (pressed). Základem je, že stavy u všech tlačítek by měli být, pokud to je možné, stejným stylem, tak aby uživatel aplikace si byl jistý, co se mu děje pod rukama. Druhým pravidlem, kterým se řídím, pochází z reality: focused stav je něco co mám označené, něco co držím -> na něco ukazuji -> snažím se to zviditelnit. A pressed stav -> měním stav té věci -> něco zmáčknu -> promáčknu atd. Ikonku si tedy dvakrát zduplikujeme a doděláme oba stavy. Ikonka ve focused stavu se akorát změní barevně (použijeme stejnou barvu z textu „seznam dárků“, tedy: #ffd027) a ve focused stavu vyměníme vnější stín za 1px bílý vnitřní stín.
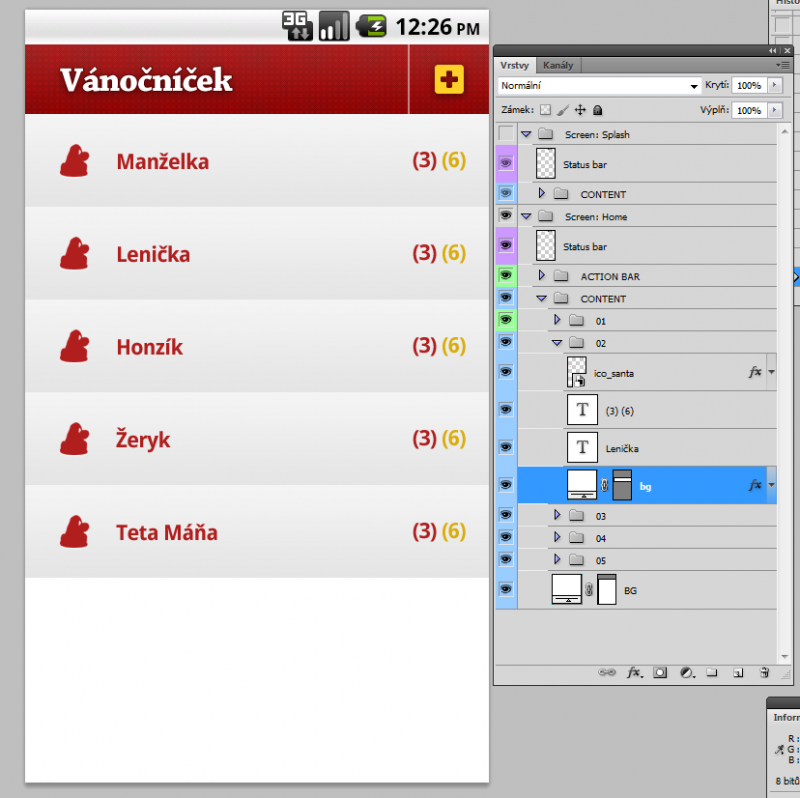
Nyní se vrhneme na obsah, kde je potřeba vytvořit seznam (ListView) jednotlivých položek. Postupuji vždy tak, že si nejprve vytvořím všechny prvky jedné položky do jedné skupiny a tu následně rozkopíruji a upravím jen to, co je nezbytně nutné. Takže si nakreslíme nový tvar o velikosti 480x96px, umístíme ho přesně pod Action bar a uděláme mu přechod z #e5e5e5 do #f4f4f4.
Přemýšlel jsem jakou použít ikonku do seznamu, protože person/man se mi moc nehodila, vyštrachal jsem jednu hezkou santa čapku, takže jí v našem návrhu použijeme, stáhněte si jí zde ve velikosti 48x48px a zmenšete na 36x36px. Ikonku přesně umístěte tak, aby byla zarovnaná s textem Vánočníček, překryjte jí barvou #b11e1e a přidejte vržený stín 90°, 1px, #FFFFFF, 75%. Přidejte texty „Manželka“ a počty dárků. Font již použijte systémový (Droid Sans Bold), 22px, barvy: červená: #b11e1e a žlutá #b68f03. A nakonec položku 4x rozkopírujeme a upravte texty. Výsledek našeho snažení si můžete prohlédnout na následujícím obrázku.
Abychom byli úplně spokojení, je potřeba zase definovat, jak bude vypadat pressed a focused stav u položky v seznamu. Protože se jedná o graficky nenáročnou appku, tak jsem zvolil pressed a focused stav udělat ve stejném a to překrytí barvou #ffd027. Tímto máme hotový další screen a jsme v půlce našeho tutoriálu.
Článek se pěkně natáhl, proto ho rozdělíme na dva díly. Pokud nebude něco jasného, reagujete do komentářů a já se pokusím na vše odpovědět.

















Ahoj v jakym programu to delate tu aplikaci jsem se nedocetl 🙁
ahoj..
chci se zeptat kdy bude pokračování je to v celku zajímavý článek ..
dávám palec nahoru
Výborně 🙂 každý Android vývojář je tak zazobanej, že může kupovat Adobe Photoshop :))
ahoj..
doufám že bude brzy pokračování zajímá mě jak to dostat jako apk aplikaci do androidu
to Badasek: Adobe Photoshop CS5
to Keltek: K Adobe Photoshopu existují i alternativy, třeba Gimp ten je free. Nicméně ve většině případů si designér stejně zakoupí profesionální program. U Adobe mají výhodu studenti, mají velmi nízké ceny a možnost využívat produkty i pro komerční účely.
to Nick: Jak vytvořit resources pro programátora bude až po druhém dílu designu.